Инструменты пользователя
В этой статье я на примере покажу, как можно рисовать карты высот, нормалей и отражений для текстур при помощи Adobe Photoshop CS4.
В качестве образца используется оригинальная текстура quake3
gothic_door/xian_dm3arch.jpg
Сначала нарисуем карту высот, затем на её основе карту нормалей, и в конце - карту отражений.
Карта высот
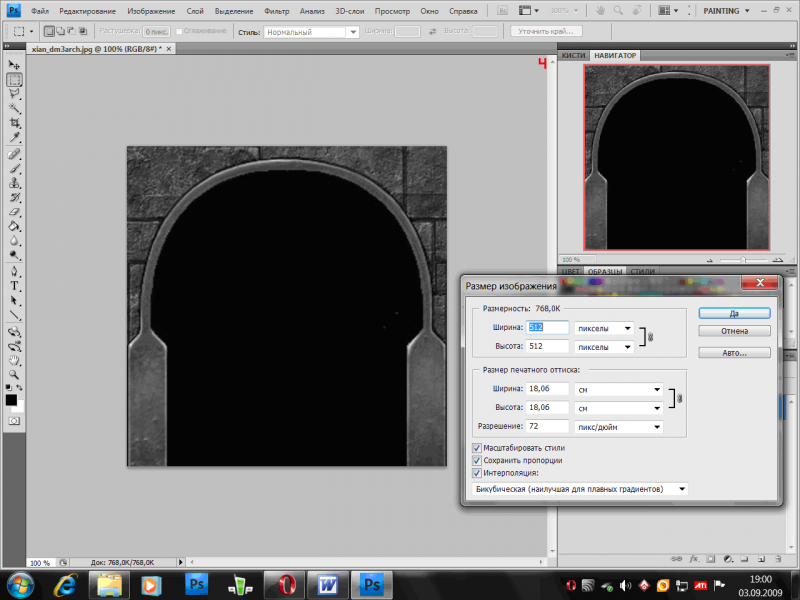
Первым делом я изменил разрешение текстуры (родного 256*256 обычно недостаточно для качественного параллакса и бамп маппинга)
Изображение/размер изображения
Размер текстуры должен быть кратен по ширине и высоте с оригинальной текстурой, например 512*512, 1024*1024, 2048*2048. Но увеличение размера текстуры может сильно повлиять на производительность, поэтому я остановился на разрешении 512*512.
Сохраняем текстуру под другим именем (обычно для карт высот я использую суффикс _h, те текстура будет называться xian_dm3arch_h.psd)
Проанализировав данную текстуру, можно разделить её на 3 основные зоны:
- каменная кладка
- металлическая окантовка прохода
- сам проход
Удобно работать с этими зонами по отдельности, разместив их на разных слоях.
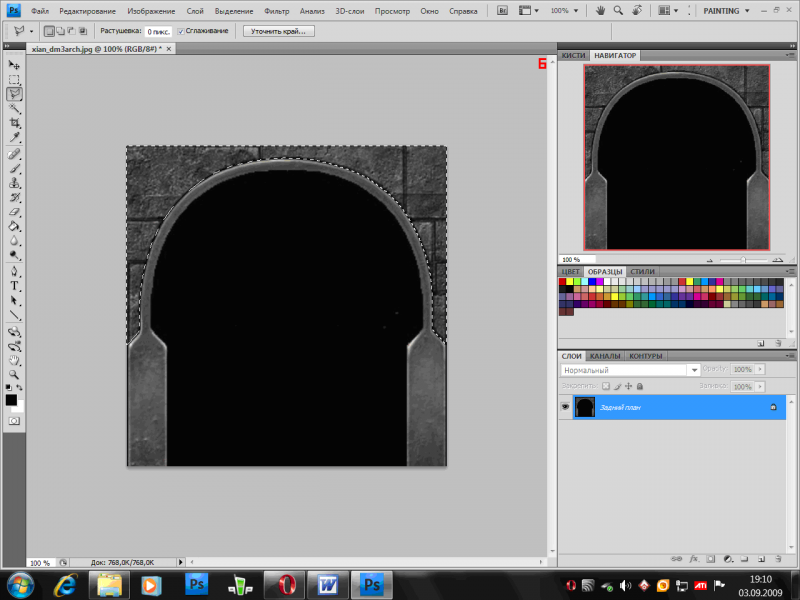
Я выделил каменную кладку с помощью инструмента прямоугольное лассо
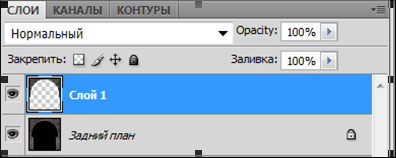
Нажимаем Ctrl+C, Ctrl+V, наши камни появятся на новом слое
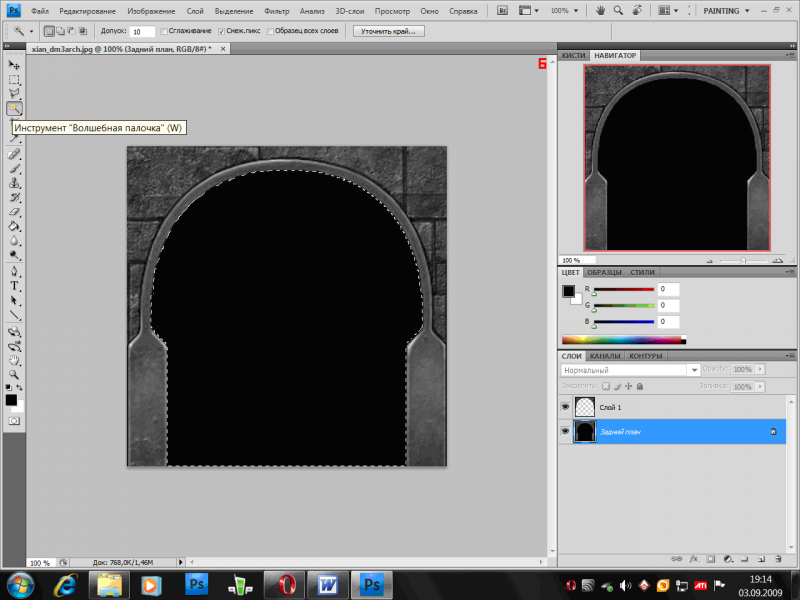
Черный проход тоже вынесем на отдельный слой. Для этого выбираем опять задний план в качестве рабочего (просто нажать на его название на панели управления слоями). Выбираем инструмент «волшебная палочка», устанавливаем допуск (определяет насколько широкий диапазон цветов выделить палочкой) и нажимаем внутри области, закрашенной черным.
Ctrl+C, Ctrl+V, появляется новый слой, содержащий только проход.
Начнем рисовать с каменной кладки, для удобства можно отключить отображение других слоев (значок глаза рядом с названием слоя). Выбираем слой с камнями в качестве рабочего.
Карта высот должна быть в градациях серого, поэтому наши камни тоже должны быть серыми, для этого:
Изображение/Коррекция/Черно-белый
В появившемся окошке можно отрегулировать параметры преобразования из RGB в черно-белый, но мне этого сейчас не требуется и я нажимаю «ОК».
Яркость пикселя означает его высоту. Таким образом белый пиксель – возвышенность, а черный – впадина.
В карте высот я обычно оставляю только грубый рельеф, а мелкие шероховатости передаю с помощью карты нормалей.
Рельеф наших камней прост – выпуклые камни и впадины между ними. Проще всего прорисовать впадины прямыми, а камни сделать светлыми.
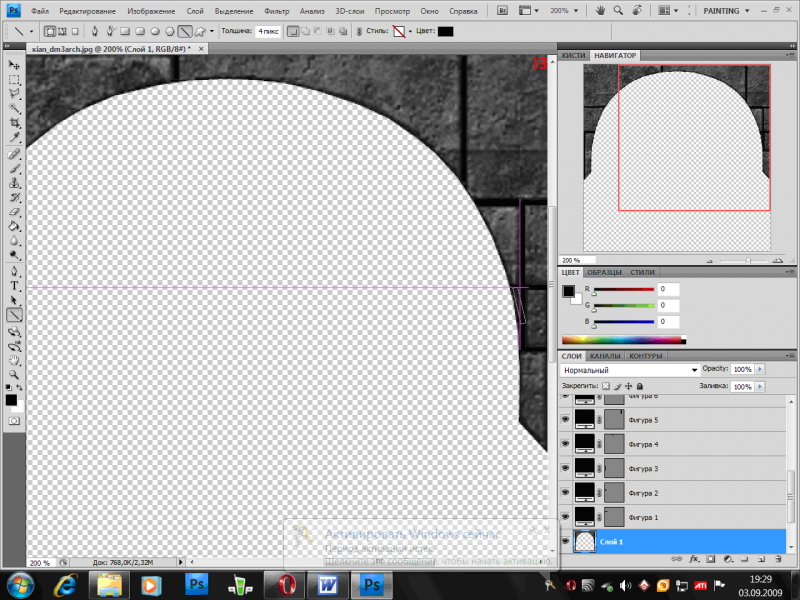
Выбираю инструмент «Линия», задаю толщину линии (4 пикселя) и прорисовываю все впадины между камнями.
Каждая линия создается в виде отдельного объекта, которым можно управлять на панели слоев (Фигура 1, 2 и тд).
Для удобства объединяю все прямые на один слой (выделяю все их на панели управления слоями и нажимаю «объединить слои»)
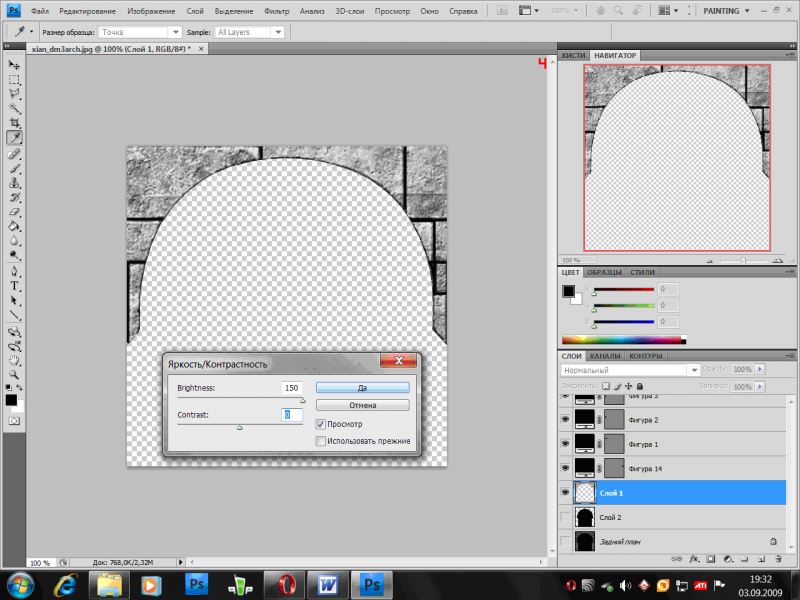
Сами камни нужно сделать светлыми, для этого снова выбираем «Слой 1» с камнями и увеличиваем его яркость:
Изображение/Коррекция/Яркость-контрастность
Смело ставлю значение 150. При желании можно повторить эту операцию, что я и делаю.
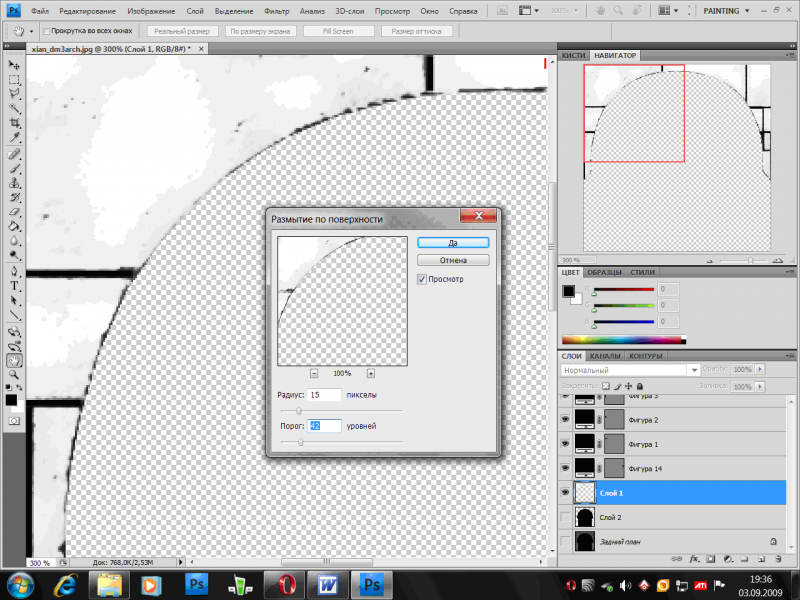
Как я говорил, на карте высот передаем только грубый рельеф, поэтому наши камни надо сгладить с помощью инструмента «Размытие по поверхности».
Фильтр/размытие/размытие по поверхности
Здесь нужно указать радиус и порог размытия. Значения подбираются каждый раз по-разному, нужно смотреть по результату.
Задав радиус «15» и порог «42» я избавляюсь практически от всего рельефа, оставив только самые крупные неровности.
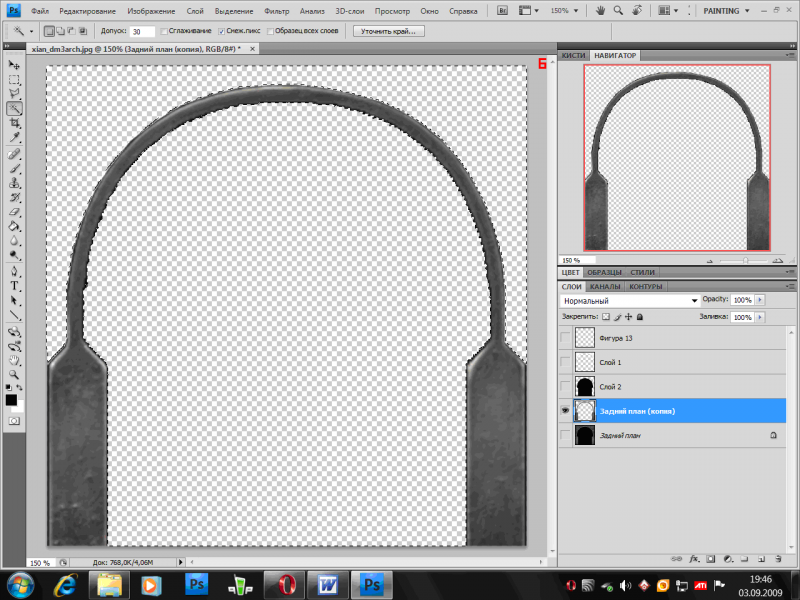
Также нам нужно вынести металлическую окантовку прохода на отдельный слой. Я создаю копию заднего слоя (Слой/создать дублткат слоя) и удаляю с него все ненужное, используя выделение с помощью лассо и волшебной палочки
Делаем слой черно-белым, устанавливаем высокую яркость, так как рельеф на этой окантовке не нужен.
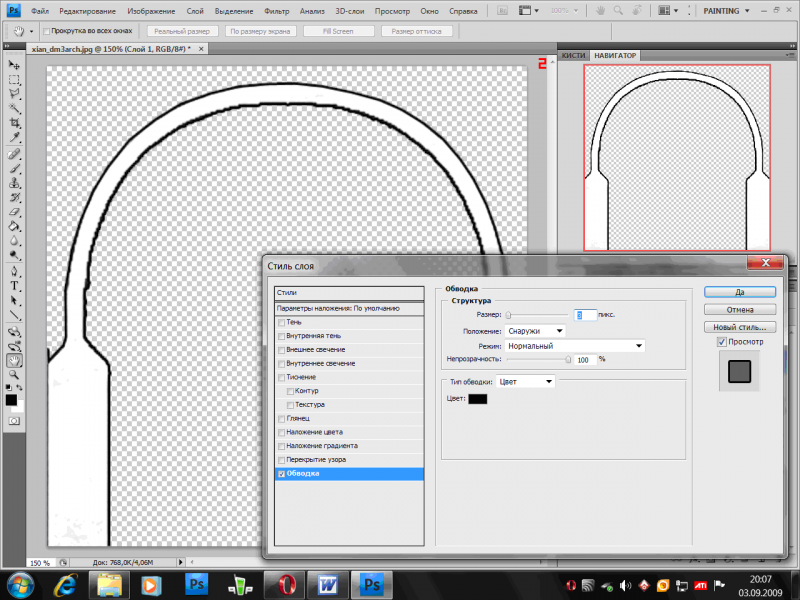
Чтобы подчеркнуть впадину между камнями и окантовкой, делаем обводку слоя с окантовкой (цвет обводки в данном случае лучше серый)
Слой/Стиль слоя/Обводка
Толщина обводки – 2 пикселя.
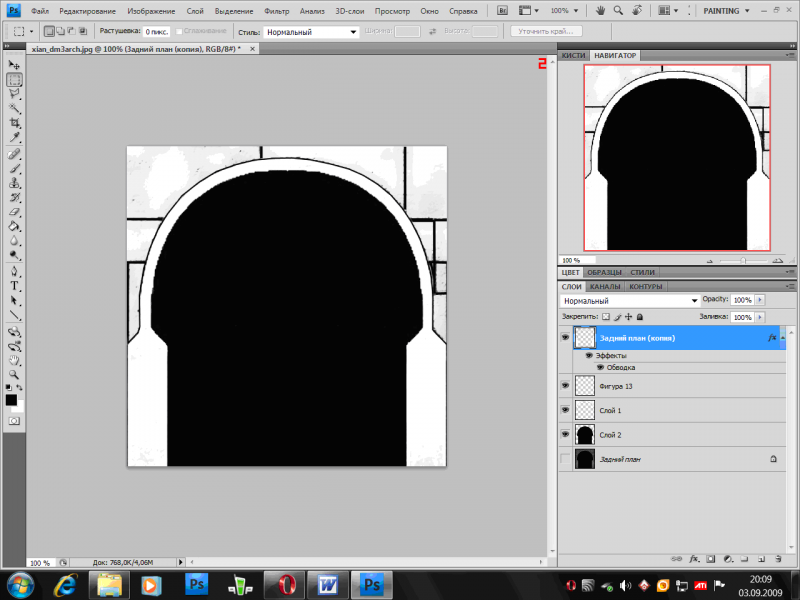
Делаем все слои отображаемыми и видим, что слой с каменной кладкой немного заступет на слой с окантовкой. Мы просто перетаскиваем слой с окантовкой наверх на панели управления слоями
Сохраняем текстуру в формате psd. Это нужно на тот случай, если придется потом редактировать текстуру.
Теперь нам нужен .tga файл с этой текстурой, выбираем «Сохранить как», тип файла «Targa (*tga…)». Имя файла xian_dm3arch_h.tga. Внимание! Когда Photoshop спросит про битность цвета выбираем 32 бита.
Открываем новый tga файл. В нем все слои уже объединены, нужно немного сгладить неровности рельефа, так параллакс становится красивее.
Фильтр/Размытие/Размытие
Сохраняем нашу текстуру.
Для преобразования текстуры в формат, понятный для параллакса Q3Bers, нужна программа HeightProc. Обычно я распаковываю её прямо в каталог с текстурами.
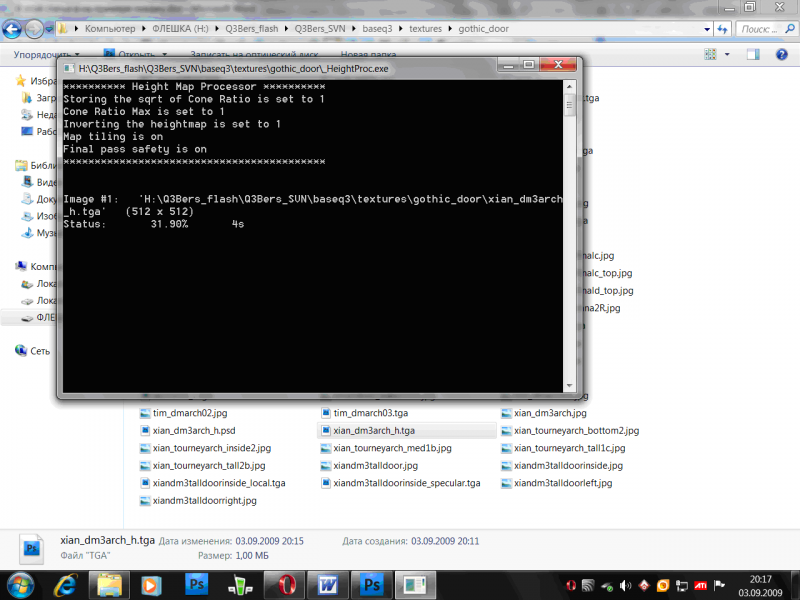
Перетаскиваем нашу tga текстуру на HeightProc.exe
Появляется такое окошко:
После преобразования нажимаем любую клавишу. В каталоге с программой появятся 2 новых файла:
xian_dm3arch_h.tga_step.png xian_dm3arch_h.tga_step.tga
Первый нам не нужен совсем, а второй (.tga) переименуем в xian_dm3arch_height.tga
Все, можно заходить в игру и смотреть результат нашей работы (карта q3dm6). Увы, видим, что в моем случае перепад между металлической окантовкой и каменной кладкой слишком резкий. Можно изменить цвет обводки окантовки в PSD файле, или просто инструментом «Размытие» сгладить переход.
Ввиду немного кривых рук автора карты (текстуры на арке наложены без совпадения по краям) и особенностей обрисовки параллакса движка Q3Bers, при отображении параллакса видны стыки между частями текстуры, которые расположены на разных брашах. Выход только один - накладывать текстуры при маппинге правильно, чтобы одинаковые текстуры на соседних брашах/патчах были без разрывов)
PS Пример моих текстур лежит здесь