Инструменты пользователя
Начнём с азов. Из чего сделаны карты в ку3?
Ответ – Из брашей, патчей и моделей. В ку3 основном используются браши. Патчи и модели используются для украшательства. В дум 3 например скорее наоборот, всё из моделей, «каркас» из брашей. Однако вам никто не мешает сделать карту почти из одних моделей в ку3.
Браш можно представить, как твёрдый кубик, или фигуру, обязательно выпуклую, с почти неограниченным числом граней.
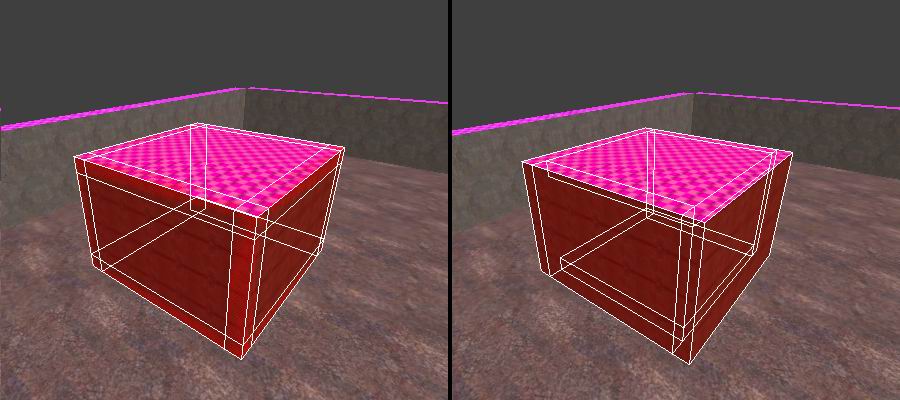
Патч, это специальные фигуры, с помощью которых можно сделать красивые изогнутые трубы, арки, и просто какой-нибудь плавно изогнутый элемент, не сильно нагружая компьютер. У патчей имеется LOD система. Т.е. отдаляясь от патча, у него уменьшается количество полигонов. Как видно на рисунке сам по себе патч фигура односторонняя, и не может участвовать в bsp структуре (об этом ниже), однако являются «твёрдыми», т.е. блокируют движения игрока.
Модели делаются в других 3д редакторах и вставляются с помощи ентити misc_model Имеют лимит полигонов – 3000. Совсем не твёрдые, и не блокируют движения игрока. Чтобы как-то блокировать игрока, делают браши похожие по размеру и форме с моделью, и покрывают их текстурой full clip из папки common.
В ку3 используется bsp структура построения карт. В её образовании могут участвовать только браши. Про bsp структуру уровней можно почитать здесь здесь
В двух словах это можно описать следующим образом: При компиляции из брашей делается «твёрдая», как я её называю, структура карты, карта делится на части или зоны, называемые вис порталами (vis portals), и ведётся просчёт, из каких зон карты видны другие. Если видны, они просчитываются, если не видны, движок их выкидывает из зоны видимости. Таким образом, уже сейчас можно отметить, что одним из факторов оптимизации является уменьшение числа видимых зон :) Для этого разумеется необходимо знать, каким же образом образуются эти зоны. Очень просто. Берётся ребро браша, и в обе стороны этого ребра, т.е. из его вершин «рисуется» вектор до упора в другой браш или же другую зону. Образуется по сути «ребро» портала. И выглядит это следующим образом:
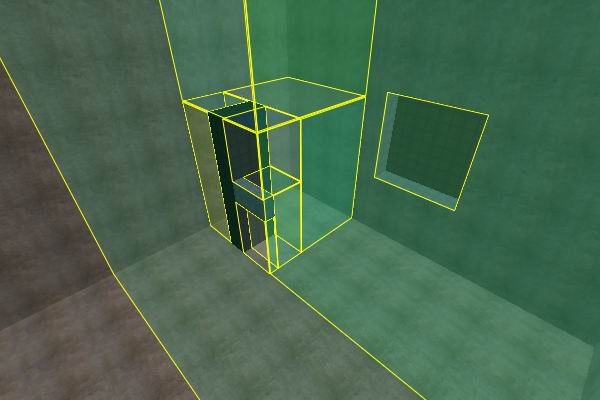
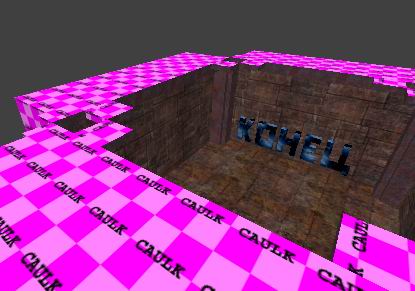
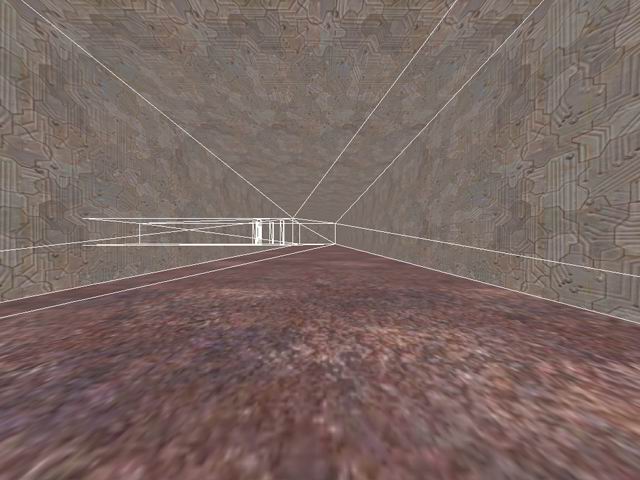
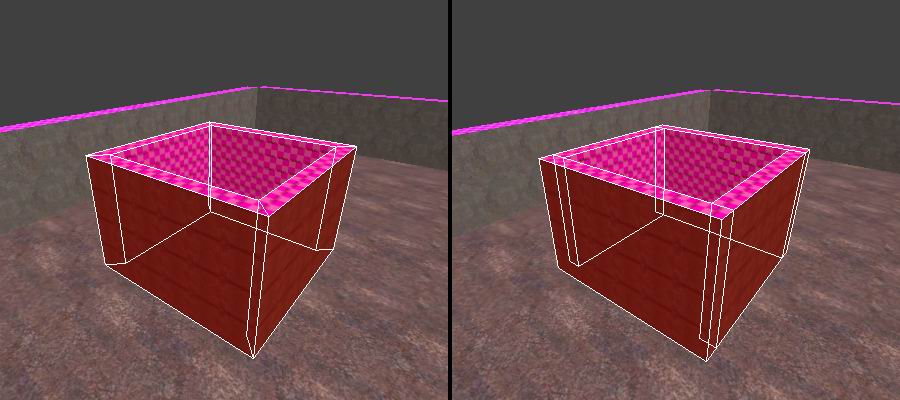
Это простая комната-коробка, в которой стоит 2 браша и одно углубление в стене. Можно заметить, что виспорталы рисуются исходя из выпуклых брешей. Возможно, также вы обратили внимание, что на переднем плане идёт «стена» вис портала. Хотя в её плоскости рёбер брашей не видно, и непонятно, откуда она появилась. Объяснение простое – по умолчанию ваша карта всегда делится на «кубики» вис порталов, размером 1024 на 1024 юнита, (По всем осям, от начала координат) (Для тех, кто не знаю, юнит это единица измерения расстояния в ку3) Здесь как раз проходит граница этого условного квадрата. Размеры этой «нарезки» можно изменить. Для этого в свойствах worldspawn надо прописать команду _blocksize, и ввести подходящее значение
Однако стоит помнить, что слишком увлекаться увеличением значения не стоит. Все-таки лимит в 1024 юнита поставлен не зря. Увеличение это рекомендуется применять на больших, открытых картах. Данный пример это коробка, размером 8192 на 8192 юнита. Это очень большая комната. Для сравнения толщина игрока 56 юнитов
Так же вы наверное спросите, а как сделать, чтобы в радианте рисовались эти вис порталы. Вот это очень важный момент. Включив их отображение, вы сможете контролировать насыщенность, и правильность вис порталов на вашей карте. Для того чтобы они отображались, необходимо сперва скомпилить как минимум BSP Карты. (можно конечно сделать и финал компил, но для «превью» порталов достаточно просто bsp) Затем в меню plugins выберете prtviev → load .ptr file и нажмите ОК
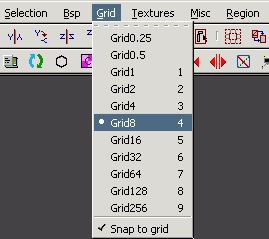
Также надо знать то, что движок ку3, как и многие другие движки любят цифру 8, т.е. цифры кратные восьми. И проявляется это прежде всего в размерах брашей. Т.е. всячески рекомендую при создании карты использовать сетку в 8 юнитов и более.
Разумеется, кроме тех мест, где требуются более тонкие браши. Но стены, двери, пол, потолок и вообще большие объекты надо делать в сетке 8 и более (вспомните про дефолтные вис порталы 1024 на 1024). Кроме того, это просто удобно, когда браши большого размера. Попробуйте сделать коробку из отдельных брашей большого размера, или просто состыковать много брашей в сетке в 1 юнит, и вы поймёте, о чём я говорю. К тому же кривая коробка или браш большого размера, будут приводить к глупым лишним вис порталам на вашей карте.
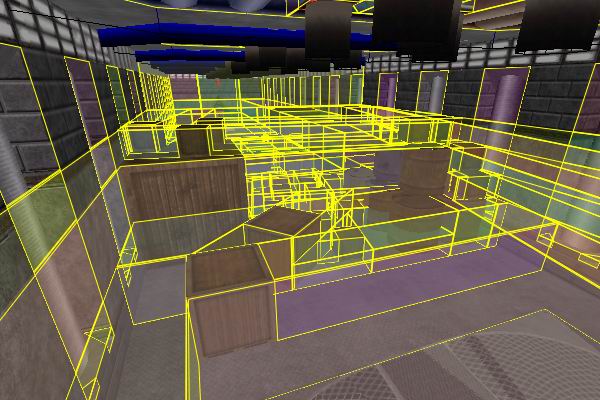
Теперь рассмотрим пример уменьшение количества vis порталов засчёт другого способа – детальных брашей. Возьмём неоптимизированную часть карты.
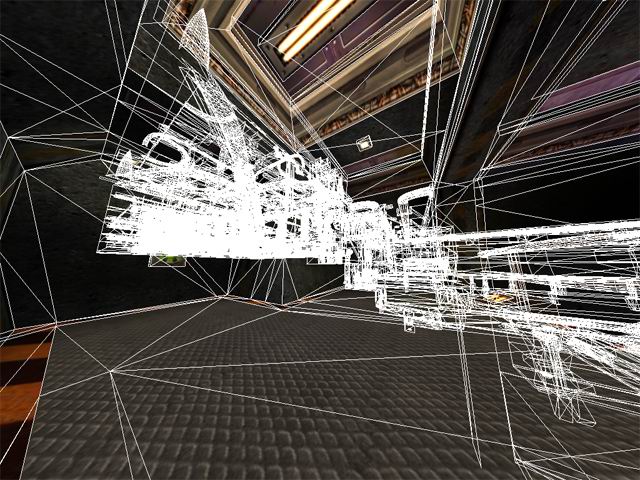
Сразу можно предположить, что vis порталов будет весьма и весьма много, из-за ящиков. Особенно неприятные будут от криво стоящих ящиков, т.к. они выйдут неровные, под углом, и совершенно не по сетке, что чревато, как говорилось выше. Скрываем clip браши, чтобы не мешали (для тех, кто не знает, клавиша H, а чтобы скрытое появилось назад shift+H), и компилим bsp.
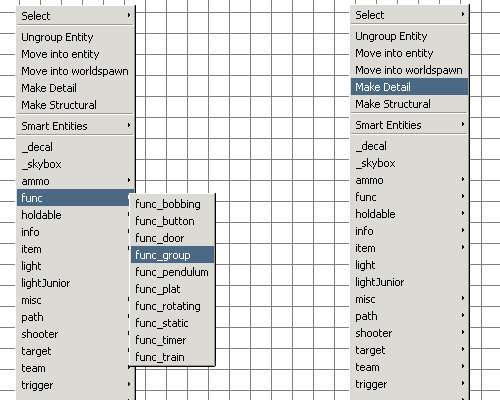
Ужасное зрелище. Помимо ненужных vis порталов от ящиков замечаем не менее полезные от шестиугольников в основании колон. Колонны (и бочки кстати тоже) сделаны с помощью curve – cylinder, и соответственно в bsp структуре они не участвуют. Теперь наша задача сделать все неугодные браши детальными. Как это это сделать ? Выделяем группу брашей, жмём правой кнопкой – Make Detail. Однако я сперва рекомендую запихнуть эти браши в func_group.
В принципе это вовсе не обязательно, однако поскольку func_group браши окрашены в голубой цвет, вам будет легче ориентироваться, где у вас струкрурные браши, а где детальные.
Сделав все требуемые браши детальными, снова компилим bsp, и смотрим результат.
Результат замечательный. Можно двигаться дальше.
Использование калка, хинтов и ареапорталов
textures / common / caulk
Калк
Наносите эту текстуру на невидимые на карте грани. В результате при компиляции эти полигоны во первых не просчитываются, что экономит время компиляции, во вторых полигоны, покрытые этой текстурой не вносятся в bsp структуру уровня.
Использовать эту текстуру рекомендуется всегда. (Это должно войти в привычку, не важно, что вы делаете, карту на 200 брашей или на 20 000.) Делайте карты, как следует. На открытых пространствах и в помещениях с огромным количеством деталей прирост ФПС заметен наиболее сильно (особенно в думе). В идеале, нужно создав браш покрыть его калком (для этого есть замечательный плагин для GtkRadiant из ряда bob_tools – “caulk selection”), и только после этого покрывать видимые части нужными текстурами.
textures / common / hint
Хинты
Это объекты, которые используются для оптимизации бсп структуры карты. Используются для того, чтобы сделать дополнительный «разрез» в bsp структуре там, где его нет, но надо было бы, чтобы он был. Представляют они собой обычные структурные браши, окрашенные со всех сторон (или только с тех сторон, где требуется сделать «разрез») текстурой hint из папки common. Вот пример: простейшая карта в форме буквы Г. Столбы, как можно догадаться, сделаны детальными брашами.
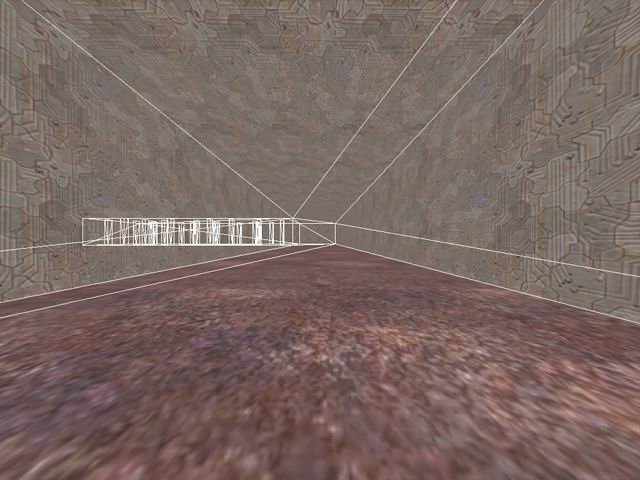
Компилим bsp (можно и с vis) и получаем:
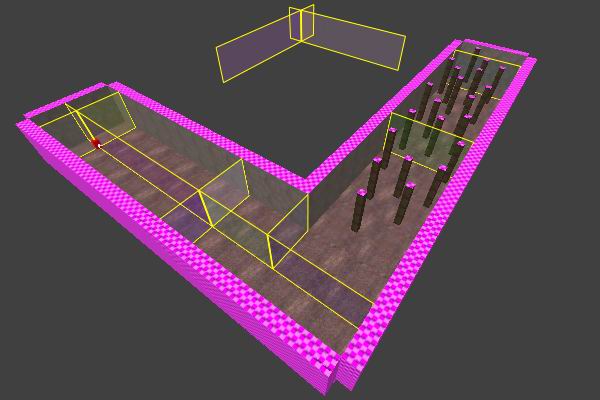
Т.е. с места старта мы видим сразу все столбы. Хотя по идее видеть их не должны. Немного поразмыслим, ставим 2 хинта:
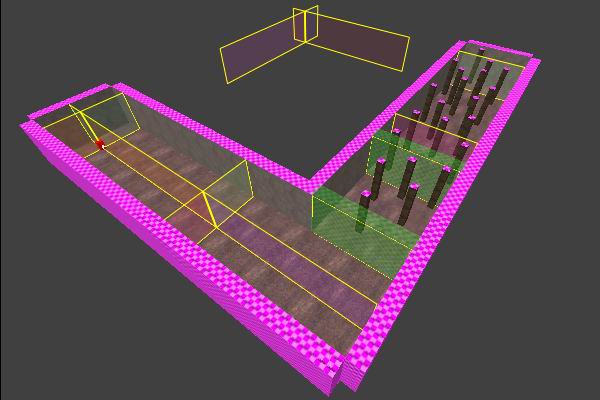
Компилим bsp и vis…
Думаю из данного простейшего примера понятно, как стоит использовать хинты, и что их действительно стоит исспользловать. Стоит понимать, что для каждого отдельного случая всё может быть по разному, так что советую поэкспериментировать с расположением хинтов на вашей карте. И также стоит уточнить, что хинты актуальны только, когда выделаете полную компиляцию bsp и vis
В качестве примера предлагаю посмотреть исходник моей defrag карты 3ont-BFG2. Неплохой пример применения Калка и хинтов. Хотя хинты там не особо и нужны. Текстуры eq2
textures / common /area portal
Ареапорталы
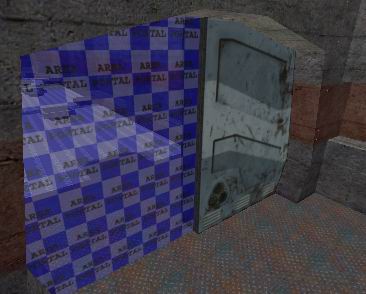
Используется следующим образом. Браш, целиком покрытый текстурой areaportal ставится внутри дверей по их размеру, для удобства несколько тоньше самих дверей, но в длину и высоту ареапорталы должны точно повторять форму двери. (Одна створка скрыта)
Всё, что будет за закрытой дверью с ареапорталом, не будет видно игроку, и не будет просчитываться. Соответственно фпс в участках карты, разделённых такими дверьми, будет намного выше.
Дополнительные советы
1. Осторожно используйте патчи, такие как cone, cylinder, end cap – эти объекты в большом количестве могут сильно тормозить карту.
2. Постарайтесь не делать пересекающихся брашей. На конечном результате это может не сказаться, но компиляцию может очень солидно затянуть. (При большом количестве брашей разумеется.)
3. Во многих учебниках по картостроению есть главы типа “ваша первая карта”, где нам советуют сразу заключить весь уровень в коробку, “чтобы не было дырок”. Сделав это, многие продолжают делать карты, используя этот метод. Однако это очень чревато. Чем же?
Заключая весь уровень в одну большую коробку, вы рискуете напороться на то, что у вас действительно будет утечка, и карта скомпилируется “наизнанку”. Т.е. будет просчитываться вся карта сразу.
Наиболее яркий и убедительный пример я думаю карта cmc03_MegA-TecK. Кто знает эту карту, тот поймёт, что в этом месте она просчитывается от начала до конца. Хинтами здесь кстати тоже не пахнет…
4. Если все-таки вздумаете использовать Hollow, то не поленитесь после этого устранить пересекающиеся браши.
А ещё лучше и красивее будет, если вы браши, которые образуют внешний угол вашей конструкции будете срезать под углом 45 градусов. Таким образом будут сэкономлены отображаемые полигоны. Хотя этот способ начал использоваться давно, еще, пожалуй с квейка, или как минимум с халф лайф, когда боролись за каждый отображаемый полигон и дополнительный фпс. Сейчас компьютеры помощнее, и можно этим не заниматься, если вам лень, однако если вам хочется сделать идеально оптимизированную карту, то вот вам ещё один способ сделать это.
Удачной оптимизации и высокого фпс : )
2009, GT-Karum